Kenapa Harus Menggunakan Komentar Google + di Blog?
Alasannya sangatlah sederhana. Karena setiap ada orang berkomentar maka otomatis orang tersebut juga menshare artikel kita di Google+ . Perlu anda ketahui bahwa Google+ adalah sosial media beraliran dofollow dan Google+ adalah subdomain dari google, tentu ini akan sangat menguntungkan untuk blog kita karena BISA mendapatkan backlink dari Google sebagai domain utamanya.
Cara Pemasangan Komentar Google +
Disini saya memberikan 2 opsi pemasangannya. Yang kedua-duanya tersebut adalah dilakukan secara manual.
CARA PERTAMA
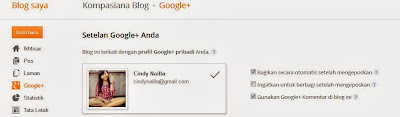
Klik salah satu blog yang akan dipasangi komentar G+
Klik tab Google +
Centang " "
Catatan : Mungkin cara ini akan tidak bekerja karena template yang anda pakai terlalu banyak di modifikasi. Kejadian serupa pernah saya alami yakni di suatu post hanya terdapat Jumlah Komentar yang ada namun tidak terdapat comment box nya.
CARA KEDUA
Melalui edit HTML
Cari kode <b:includable id='comments' var='post'> lalu simpan kode berikut DIATASNYA
<b:includable id='g-comments' var='post'> <div id='g-comments-outer'>
<div class='g-comments' data-first_party_property='BLOGGER'
data-view_type='FILTERED_POSTMOD' data-width='700'
expr:data-href='data:blog.canonicalUrl'> <a href='#g-comments-outer' id='g-comments-loader'>Add Comments</a> </div> </div>
<!-- For slow connection --> <script type='text/javascript'> //<![CDATA[ (function() { var btn = document.getElementById('g-comments-loader'), showGC = function() { var script = document.createElement('script'), head = document.getElementsByTagName('head')[0], old; script.type = "text/javascript"; script.id = "g-comments-script"; js.async=true; script.src = "//apis.google.com/js/plusone.js"; if (document.getElementById('g-comments-script')) { old = document.getElementById('g-comments-script'); old.parentNode.removeChild(old); } head.appendChild(script); }; btn.onclick = function() { this.innerHTML = "Memuat..."; showGC(); return false; }; })(); //]]> </script></b:includable>Sesuaikan ukurannya. Ganti angka 700 dengan ukuran blog anda.
Setelah itu cari kode berikut
<b:include data='post' name='post'/><b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/></b:if><b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/></b:if>Kalau tidak ada
<b:include data='post' name='post'/><b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comment_picker'/></b:if><b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comment_picker'/></b:if>Hapus kode itu lalu ganti dengan kode ini
<b:include data='post' name='post'/><b:if cond='data:blog.pageType == "static_page"'> <!-- b:include data='post' name='comment_picker'/ --> <b:include data='post' name='g-comments'/></b:if><b:if cond='data:blog.pageType == "item"'> <!-- b:include data='post' name='comment_picker'/ --> <b:include data='post' name='g-comments'/></b:if>Selamat mencoba.