Bagaimana jika Blog kita mendapat pengunjung dari luar negara? Apakah mereka bisa mengerti dengan artikel yang kita tulis? Untuk mengatasi hal tersebut, Widget terjemahan ini tentunya akan sangat berguna dalam menerjemahkan isi Blog kita kedalam bahasa yang ditentukan pengunjung Blog.
Saya anjurkan bagi para sobat Blogger untuk memasang widget ini. Untuk cara membuatnya kebetulan kali ini akan saya bahas dalam artikel Memasang Widget Terjemahan/Google Translate di Blog.
Dalam memasang Widget terjemahan ini yang saya tau ada dua mode, yaitu Widget Bawaan Blogspot dan mode HTML/Javascript. Dua mode tersebut akan saya bahas nanti saja OK. Sekarang kita mulai untuk Memasang Widget Terjemahan/Google Translate di Blog.
1. Login ke akun Blogger sobat.
2. Masuk ke Bagian Tata Letak pada Blog yang diinginkan.
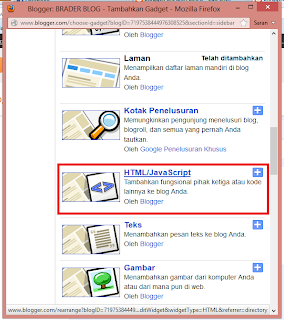
3. Klik Tambahkan Gadget di posisi yang sobat inginkan.
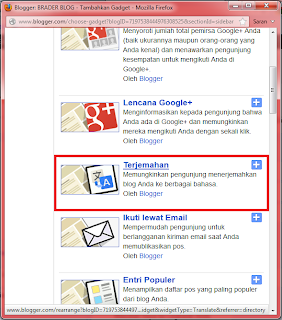
4. Pilihlah dua mode yang sebelumnya saya sebutkan.
- Widget Bawaan Blogspot.

Untuk Pratinjau gaya widget adalah sebagai berikut:
| Vertikal |  |
| Horizontal |  |
| Hanya Naik-Turun |  |
- Mode HTML/Javascript
Pada setiap widget bawaan dari Blogpot, widget-widget tersebut umumnya hanya berdiri sendiri dan tidak bisa digabungkan dengan widget lain. Nah, dengan adanya widget mode HTML ini sobat bisa menggabungkan widget ini dengan widget lainya yang tentunya widget mode HTML juga. Sehingga bisa menghemat ruang pada Blog sobat.
Langsung saja pilih HTML/Javascript.
Lalu judul yang sobat suka dan masukan kode HTML berikut ini.
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'id',
multilanguagePage: true,
layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Untuk mengubah gaya widget, sobat ubah kode berwarna merah dengan kode dibawah ini:function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'id',
multilanguagePage: true,
layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
| VERTIKAL |  |
| HORIZONTAL |  |
| SIMPLE |  |
5. Setelah selesai menentukan mode widget berikut pengaturanya, langsung saja klik simpan.
SELESAI